Js Framework Not Loaded Please Clear Cashe and Try Again
Treatment common HTML and CSS issues
With the scene set, we'll at present await specifically at the mutual cross-browser bug you will come across in HTML and CSS code, and what tools can be used to forestall problems from happening, or fix issues that occur. This includes linting code, handling CSS prefixes, using browser dev tools to track down problems, using polyfills to add together support into browsers, tackling responsive design issues, and more.
The trouble with HTML and CSS
Some of the trouble with HTML and CSS lies with the fact that both languages are adequately simple, and oft developers don't take them seriously, in terms of making sure the code is well-crafted, efficient, and semantically describes the purpose of the features on the page. In the worst cases, JavaScript is used to generate the entire web folio content and fashion, which makes your pages inaccessible, and less performant (generating DOM elements is expensive). In other cases, nascent features are non supported consistently beyond browsers, which tin can brand some features and styles not work for some users. Responsive design issues are also common — a site that looks good in a desktop browser might provide a terrible feel on a mobile device, because the content is too small to read, or perchance the site is slow because of expensive animations.
Let's go forth and look at how we can reduce cross browser errors that issue from HTML/CSS.
First things get-go: fixing general problems
We said in the first article of this serial that a skillful strategy to begin with is to examination in a couple of modern browsers on desktop/mobile, to make sure your code is working generally, before going on to concentrate on the cross browser issues.
In our Debugging HTML and Debugging CSS articles, we provided some really basic guidance on debugging HTML/CSS — if you are not familiar with the basics, you should definitely study these articles before carrying on.
Basically, it is a matter of checking whether your HTML and CSS code is well formed and doesn't contain any syntax errors.
Note: One mutual trouble with CSS and HTML arises when different CSS rules begin to disharmonize with one another. This can be especially problematic when you lot are using 3rd party code. For example, yous might use a CSS framework and observe that one of the class names it uses clashes with 1 yous've already used for a different purpose. Or y'all might find that HTML generated by some kind of third party API (generating ad banners, for example) includes a course proper noun or ID that you are already using for a different purpose. To ensure this doesn't happen, you need to research the tools y'all are using first and blueprint your lawmaking around them. It is also worth "namespacing" CSS, e.g. if you accept a widget, make sure it has a distinct class, and and so get-go the selectors that select elements inside the widget with this class, so conflicts are less likely. For case .sound-role player ul a.
Validation
For HTML, validation involves making certain all your tags are properly closed and nested, you are using a DOCTYPE, and you are using tags for their right purpose. A good strategy is to validate your lawmaking regularly. One service that can exercise this is the W3C Markup Validation Service, which allows you to indicate to your code, and returns a list of errors:

CSS has a like story — y'all need to check that your property names are spelled correctly, holding values are spelled correctly and are valid for the backdrop they are used on, you are not missing whatsoever curly braces, and and then on. The W3C has a CSS Validator available as well, for this purpose.
Linters
Some other good selection to choose is a so-chosen Linter application, which not but points out errors, but can besides flag upwards warnings about bad practices in your CSS, and other points besides. Linters can generally be customized to exist stricter or more relaxed in their fault/alert reporting.
There are many online linter applications, the best of which are probably Dirty Markup (HTML, CSS, JavaScript), and CSS Lint (CSS just). These allows you to paste your lawmaking into a window, and it will flag up any errors with crosses, which can and so be hovered to get an error message informing you lot what the problem is. Dirty Markup also allows you lot to brand fixes to your markup using the Clean push.

However, it is not very convenient to accept to copy and paste your code over to a web page to check its validity several times. What you really want is a linter that will fit into your standard workflow with the minimum of hassle.
Many code editors have linter plugins. GitHub's Cantlet code editor for instance has a rich plugin ecosystem available, with many linting options. To prove you an case of how such plugins mostly work:
- Install Atom (if you haven't got an upwardly-to-engagement version already installed) — download information technology from the Atom folio linked above.
- Go to Cantlet'southward Preferences... dialog (east.g. past Choosing Atom > Preferences... on Mac, or File > Preferences... on Windows/Linux) and choose the Install selection in the left-paw menu.
- In the Search packages text field, type "lint" and press Enter/Return to search for linting-related packages.
- Yous should see a package called lint at the top of the listing. Install this outset (using the Install button), as other linters rely on information technology to work. Afterwards that, install the linter-csslint plugin for linting CSS, and the linter-tidy plugin for linting HTML.
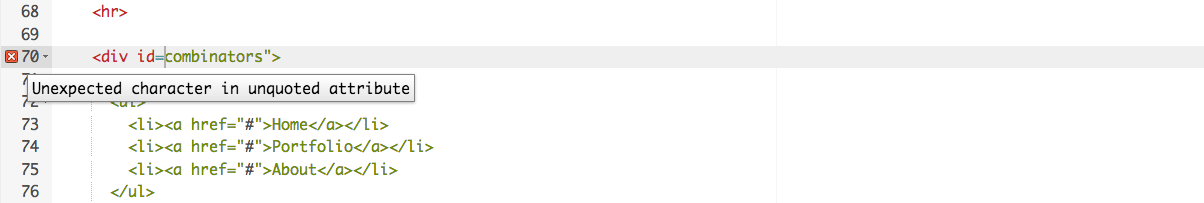
- After the packages accept finished installing, try loading up an HTML file and a CSS file: yous'll see any issues highlighted with green (for warnings) and ruddy (for errors) circles next to the line numbers, and a dissever console at the bottom provides line numbers, error messages, and sometimes suggested values or other fixes.


Other pop editors take like linting packages available. For example, see:
- SublimeLinter for Sublime Text
- Notepad++ linter
- VSCode linters
Browser developer tools
The developer tools built into near browsers also feature useful tools for hunting down errors, mainly for CSS.
Annotation: HTML errors don't tend to show upward and then hands in dev tools, as the browser will try to right badly-formed markup automatically; the W3C validator is the all-time fashion to discover HTML errors — meet Validation to a higher place.
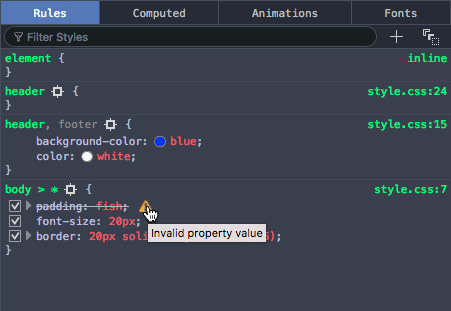
As an case, in Firefox the CSS inspector volition show CSS declarations that aren't applied crossed out, with a warning triangle. Hovering the warning triangle volition provide a descriptive fault bulletin:

Other browser devtools have like features.
Mutual cross browser bug
Now let'due south move on to look at some of the most common cross browser HTML and CSS issues. The main areas nosotros'll look at are lack of support for modern features, and layout bug.
Older browsers non supporting modernistic features
This is a common problem, especially when you demand to support old browsers (such every bit one-time IE versions) or y'all are using features that are implemented using CSS prefixes. In full general, well-nigh cadre HTML and CSS functionality (such as basic HTML elements, CSS basic colors and text styling) works across most browsers you'll desire to support; more than problems are uncovered when you get-go wanting to use newer features such as Flexbox, or HTML5 video/audio, or even more than nascent, CSS Grids or -webkit-background-clip: text.
One time yous've identified a list of potential trouble technologies you volition exist using, it is a skilful thought to research what browsers they are supported in, and what related techniques are useful. Run into Finding help beneath.
HTML fallback beliefs
Some problems tin be solved by simply taking advantage of the natural style in which HTML/CSS piece of work.
Unrecognized HTML elements are treated by the browser equally bearding inline elements (effectively inline elements with no semantic value, similar to <bridge> elements). You can still refer to them by their names, and style them with CSS, for example — you just need to brand sure they are behaving every bit you want them to, for example setting display: block; on all of the new semantic elements (such as <article>, <aside>, etc.), but only in onetime versions of IE that don't recognize them (and then, IE 8 and lower). This way new browsers tin just use the code as normal, simply older IE versions will be able to style these elements too.
Note: See IE conditional comments for the best way to practise this.
More complex elements similar HTML <video>, <audio>, and <canvas> (and other features besides) have natural mechanisms for fallbacks to exist added, which work on the same principle every bit described above. You tin add fallback content in betwixt the opening and closing tags, and not-supporting browsers will effectively ignore the outer chemical element and run the nested content.
For example:
<video id = "video" controls preload = "metadata" poster = "img/poster.jpg" > <source src = "video/tears-of-steel-battle-clip-medium.mp4" type = "video/mp4" > <source src = "video/tears-of-steel-battle-clip-medium.webm" type = "video/webm" > <!-- Offering download --> <p > Your browser does not support HTML5 video; hither is a link to <a href = "video/tears-of-steel-battle-clip-medium.mp4" > view the video </a > straight. </p > </video > This example includes a unproblematic link assuasive you to download the video if even the HTML5 video player doesn't work, and so at least the user can still access the video.
HTML5 course elements also exhibit fallback qualities — HTML5 introduced some special <input> types for inputting specific data into forms, such every bit times, dates, colors, numbers, etc. These are very useful, peculiarly on mobile platforms, where providing a pain-gratuitous way of inbound data is very important for the user feel. Supporting platforms provide special UI widgets when these input types are used, such as a calendar widget for entering dates.
The post-obit example shows date and fourth dimension inputs:
<form > <div > <characterization for = "appointment" > Enter a date: </label > <input id = "date" type = "date" > </div > <div > <label for = "fourth dimension" > Enter a time: </label > <input id = "time" type = "fourth dimension" > </div > </form > The output of this code is as follows:
If you lot view the example on a supporting browser like desktop/Android Chrome or iOS Safari, you'll see the special widgets/features in activeness as you effort to input data. On a non-supporting platform such equally Firefox or Internet Explorer, the inputs will but fallback to normal text inputs, so at least the user can nevertheless enter some information.
Note: Of course, this may not be a great solution for your project'due south needs — the difference in visual presentation is non great, plus information technology is harder to guarantee the data will be entered in the format you want it in. For cross browser forms, It is probably better to rely on simple form elements, or selectively utilize advanced grade elements only in supporting browsers, or using a library that provides decent cantankerous browser course widgets, such as jQuery UI or Bootstrap datepicker.
CSS fallback beliefs
CSS is arguably better at fallbacks than HTML. If a browser encounters a announcement or dominion information technology doesn't understand, it simply skips information technology completely without applying it or throwing an error. This might be frustrating for y'all and your users if such a mistake slips through to product code, but at least it ways the whole site doesn't come up crashing downward because of one error, and if used cleverly you can use it to your advantage.
Let's look at an example — a simple box styled with CSS, which has some styling provided past various CSS3 features:
![]()
The button has a number of declarations that style, but the two we are virtually interested in are as follows:
push button { ... background-color : #ff0000; groundwork-colour : rgba (255,0,0,1) ; box-shadow : inset 1px 1px 3px rgba (255,255,255,0.iv) , inset -1px -1px 3px rgba (0,0,0,0.iv) ; } push:hover { background-color : rgba (255,0,0,0.5) ; } button:active { box-shadow : inset 1px 1px 3px rgba (0,0,0,0.four) , inset -1px -1px 3px rgba (255,255,255,0.4) ; } Here we are providing an RGBA background-color that changes opacity on hover to give the user a hint that the button is interactive, and some semi-transparent inset box-shadow shades to give the button a chip of texture and depth. The problem is that RGBA colors and box shadows don't work in IE versions older than 9 — in older versions the background simply wouldn't evidence up at all then the text would be unreadable, no good at all!

To sort this out, we have added a 2d groundwork-colour declaration, which just specifies a hex color — this is supported way dorsum in really quondam browsers, and acts as a fallback if the modern shiny features don't work. What happens is a browser visiting this folio first applies the first background-color value; when it gets to the second background-color declaration, it will override the initial value with this value if it supports RGBA colors. If not, it will just ignore the entire declaration and move on.
Notation: The same is true for other CSS features like media queries, @font-confront and @supports blocks — if they are not supported, the browser just ignores them.
IE conditional comments are a modified proprietary HTML comment syntax, which can be used to selectively apply HTML code to unlike versions of IE. This has proven to exist a very effective mechanism for fixing cross browser bugs. The syntax looks similar this:
<!--[if lte IE 8]> <script src="ie-ready.js"></script> <link href="ie-fix.css" rel="stylesheet" type="text/css"> <![endif]--> This cake will apply the IE-specific CSS and JavaScript only if the browser viewing the page is IE 8 or older. lte means "less than or equal to", only you can also use lt, gt, gte, ! for Not, and other logical syntax.
Note: Sitepoint's Internet Explorer Conditional Comments provides a useful beginner's tutorial/reference that explains the conditional comment syntax in item.
As you can see, this is especially useful for applying lawmaking fixes to quondam versions of IE. The use example we mentioned earlier (making modern semantic elements stylable in old versions of IE) can exist accomplished easily using conditional comments, for example y'all could put something similar this in your IE stylesheet:
aside, main, article, department, nav, effigy, figcaption { brandish : block; } Information technology isn't that simple, nevertheless — y'all likewise need to create a re-create of each chemical element you want to style in the DOM via JavaScript, for them to be stylable; this is a strange quirk, and nosotros won't diameter you with the details here. For case:
const asideElem = document. createElement ( 'aside' ) ; ... This sounds like a hurting to deal with, but fortunately there is a polyfill bachelor that does the necessary fixes for you, and more besides — come across HTML5Shiv for all the details (see transmission installation for the simplest usage).
Selector support
Of course, no CSS features will use at all if you don't utilize the correct selectors to select the element you want to style! If you merely write a selector incorrectly so the styling isn't equally expected in whatever browser, you'll merely demand to troubleshoot and work out what is wrong with your selector. We find that it is helpful to inspect the element you are trying to style using your browser'southward dev tools, then look at the DOM tree breadcrumb trail that DOM inspectors tend to provide to see if your selector makes sense compared to it.
For case, in the Firefox dev tools, you go this kind of output at the lesser of the DOM inspector:
![]()
If for example you were trying to employ this selector, you'd be able to see that it wouldn't select the input element as desired:
(The date grade input isn't directly inside the <grade>; you'd be ameliorate off using a general descendant selector instead of a child selector).
Yet, another event that appears in versions of IE older than nine is that none of the newer selectors (mainly pseudo-classes and pseudo-elements similar :nth-of-blazon, :not, ::pick, etc.) work. If you desire to use these in your CSS and you need to support older IE versions, a expert motility is to utilize Keith Clark'southward Selectivizr library — this is a small JavaScript library that works on top of an existing JavaScript library like jQuery or MooTools.
- To try this example, make a local copy of selectivizr-example-start.html. If you lot wait at this running alive, y'all'll see that it contains two paragraphs, i of which is styled. We've selected the paragraph with
p:first-child, which won't work in former versions of IE. - Now download MooTools and Selectivizr, and save them in the same directory every bit your sample HTML.
- Put the following lawmaking into the caput of your HTML certificate, but earlier the opening
<style>tag:<script type = "text/javascript" src = "MooTools-Core-1.vi.0.js" > </script > <!--[if (gte IE half-dozen)&(lte IE 8)]> <script type="text/javascript" src="selectivizr-min.js"></script> <![endif]-->
If y'all try running this in an erstwhile version of IE, information technology should work fine.

Handling CSS prefixes
Another set of bug comes with CSS prefixes — these are a mechanism originally used to permit browser vendors to implement their own version of a CSS (or JavaScript) feature while the engineering science is in an experimental state, so they tin play with it and get it correct without conflicting with other browser's implementations, or the last unprefixed implementations. Then for instance:
- Mozilla uses
-moz- - Chrome/Opera/Safari apply
-webkit- - Microsoft uses
-ms-
Here'southward some examples:
-webkit-transform : rotate (90deg) ; background-image : -moz-linear-gradient (left,green,yellow) ; groundwork-image : -webkit-slope (linear,left center,right middle, from (green) , to (yellow) ) ; groundwork-paradigm : linear-gradient (to right,greenish,yellow) ; The beginning line shows a transform belongings with a -webkit- prefix — this was needed to make transforms work in Chrome, etc. until the characteristic was finalized and such browsers added a prefix-free version of the property (at the fourth dimension of writing, Chrome supported both versions).
The last three lines prove 3 different versions of the linear-slope() function, which is used to generate a linear slope in the background of an element:
- The first one has a
-moz-prefix, and shows a slightly older version of the syntax (Firefox) - The 2d one has a
-webkit-prefix, and shows an fifty-fifty older, proprietary version of the syntax (this is really from a actually erstwhile version of the WebKit engine). - The 3rd one has no prefix, and shows the final version of the syntax (included in the CSS Image Values and Replaced Content Module Level 3 spec, which defines this feature).
Prefixed features were never supposed to be used in production websites — they are bailiwick to change or removal without alarm, and cause cross browser issues. This is particularly a problem when developers make up one's mind to only use say, the -webkit- version of a property — meaning that the site won't work in other browsers. This really happens and so much that other browsers have started to implement -webkit- prefixed versions of diverse CSS properties, so they will work with such lawmaking. Usage of prefixes past browser vendors has declined recently precisely considering of these types of issues, simply there are nevertheless some that need attention.
If you insist on using prefixed features, make certain you use the right ones. Yous can look up what browsers require prefixes on MDN reference pages, and sites similar caniuse.com. If you are unsure, you tin can too notice out by doing some testing directly in browsers.
Try this uncomplicated case:
- Open up google.com, or another site that has a prominent heading or other cake-level element.
- Right/Cmd + click on the element in question and cull Inspect/Inspect chemical element (or whatever the option is in your browser) — this should open up up the dev tools in your browser, with the chemical element highlighted in the DOM inspector.
- Look for a characteristic you lot can use to select that element. For example, at the time of writing, the principal Google logo had an ID of
hplogo. - Store a reference to this element in a variable, for example:
const exam = document. getElementById ( 'hplogo' ) ; - Now effort to set a new value for the CSS property yous are interested in on that element; you tin practice this using the manner property of the element, for example try typing these into the JavaScript console:
test.style.transform = 'rotate(90deg)' examination.style.webkitTransform = 'rotate(90deg)'
Equally y'all beginning to type the property name representation later the second dot (annotation that in JavaScript, CSS property names are written in lower camel example, not hyphenated), the JavaScript console should begin to autocomplete the names of the properties that exist in the browser and friction match what you've written so far. This is useful for finding out what versions of the holding are implemented in that browser.
At the time of writing, both Firefox and Chrome implemented -webkit- prefixed and not-prefixed versions of transform!
Once you've found out which prefixes you lot need to back up, you lot should write them all out in your CSS, for example:
-ms-transform : rotate (90deg) ; -webkit-transform : rotate (90deg) ; transform : rotate (90deg) ; This ensures that all browsers that support any of the in a higher place forms of the holding can brand the feature piece of work. Information technology is worth putting the non-prefixed version last, because that will exist the most upwardly-to-date version, which y'all'll want browsers to use if possible. If for example a browser implements both the -webkit- version and the non-prefixed version, it volition start utilize the -webkit- version, then override it with the non-prefixed version. You desire it to happen this style round, not the other way round.
Of grade, doing this for lots of different CSS rules can get really tiresome. It is improve to use an automation tool to do it for you lot. And such tools be:
The prefix-free JavaScript library can be fastened to a page, and will automatically observe what capabilities are possessed by browsers viewing the page and add prefixes as advisable. It is actually easy and convenient to use, although it does have some downsides (see the link to a higher place for details), and information technology is arguable that parsing every stylesheet in your site and add prefixes at run time can be a drain on the figurer'southward processing ability for a big site.
Another solution is to add prefixes automatically during development, and this (and other things besides) can be washed using tools like Autoprefixer and PostCSS. These tools tin be used in a variety of ways, for example Autoprefixer has an online version that allows you lot to enter your non-prefixed CSS on the left, and gives you a prefix-added version on the right. You can choose which browsers you lot want to brand sure y'all back up using the notation outlined in Autoprefixer options; also meet Browserslist queries, which this is based on, for more detail. As an case, the following query volition select the last 2 versions of all major browsers and versions of IE above nine.
last two versions, ie > ix
Autoprefixer can also be used in other, more convenient means — run into Autoprefixer usage. For example, you can use it with a task runner/build tool such every bit Gulp or Webpack to automatically add prefixes once development has been done. (Explaining how these work is somewhat beyond the scope of this article.)
Y'all can also use a plugin for a text editor such as Atom or Sublime text. For case, in Atom:
- You can install information technology by going to Preferences > Install, searching for Autoprefixer, then hitting install.
- Y'all can set a browser query by pressing the Autoprefixer Settings button and entering the query in the text field in the Settings section on the folio.
- In your lawmaking, y'all tin can select sections of CSS yous want to add prefixes to, open up the command pallette (Cmd/Ctrl + Shift + P), then blazon in Autoprefixer and select the Autoprefixer result that autocompletes.
As an example, we entered the post-obit code:
We highlighted information technology and ran the Autoprefixer command, and information technology replaced it with this:
body { display : -webkit-box; display : -ms-flexbox; display : flex; } Layout issues
Another trouble that might come upward is differences in layouts betwixt browsers. Historically this used to be much more of a problem, but recently, with modern browsers disposed to support CSS more than consistently, layout bug tend to be more usually associated with:
- Lack of (or differences in) support for mod layout features.
- Layouts not looking good in mobile browsers (i.e. responsive design bug).
Notation: Historically web developers used to use CSS files called resets, which removed all the default browser styling applied to HTML, and and then applied their ain styles for everything over the peak — this was washed to make styling on a project more consequent, and reduce possible cross browser issues, specially for things like layout. However, it has more recently been seen as overkill. The all-time equivalent we take in modern times is normalize.css, a neat bit of CSS that builds slightly on the default browser styling to brand things more consequent and gear up some layout issues. Yous are advised to utilise normalize.css to all your HTML pages.
Notation: When trying to track down a tricky layout result, a good technique is to add a brightly colored outline to the offending chemical element, or all the elements nearby. This makes information technology a lot easier to see where everything is placed. Run into Debug your CSS with outline visualizations for more than details.
Support for new layout features
Much of the layout work on the web today is done using floats — this is because floats are well-supported (mode back to IE4, admitting with a number of bugs that would also need to exist investigated if you were to try to back up IE that far dorsum). Nonetheless, they are not really meant for layout purposes — using floats the way we practice is actually a hack — and they exercise take some serious limitations (eastward.yard. see Why Flexbox?)
More than recently, dedicated layout mechanisms have appeared, like Flexbox and CSS Grids, which make common layout tasks far easier and remove such shortcomings. These withal are not equally well-supported in browsers:
- CSS grids are very new; at the time of writing, they were merely supported in the very newest versions of modern browsers.
- Flexbox is well-supported in modernistic browsers, but provides issues in older browsers. IE nine doesn't support information technology at all, and IE x and old versions of iOS/desktop Safari respectively support incompatible old versions of the flexbox spec. This results in some interesting browser prefix juggling if yous want to try to employ flexbox across all these browsers (see Avant-garde Cross-Browser Flexbox to go an idea).
Layout features aren't every bit piece of cake to provide graceful fallbacks for as simple colors, shadows, or gradients. If layout properties are ignored, your entire design will likely fall to pieces. Considering of this, y'all need to use characteristic detection to detect whether visiting browsers support those layout features, and selectively apply different layouts depending on the result (we volition encompass feature detection in particular in a later article).
For example, you could utilise a flexbox layout to modernistic browsers, then instead apply a floated layout to older browsers that don't back up flexbox.
Note: At that place is a fairly new feature in CSS called @supports, which allows you lot to implement native feature detection tests.
Responsive design problems
Responsive design is the practice of creating web layouts that change to suit different device form factors — for example, dissimilar screen widths, orientations (portrait or mural), or resolutions. A desktop layout for example will look terrible when viewed on a mobile device, then you need to provide a suitable mobile layout using media queries, and make sure it is applied correctly using viewport. You tin find a detailed account of such practices in The edifice blocks of responsive design.
Resolution is a big issue too — for example, mobile devices are less probable to need big heavy images than desktop computers, and are more likely to have slower net connections and possibly even expensive data plans that make wasted bandwidth more than of a trouble. In addition, unlike devices tin have a range of dissimilar resolutions, meaning that smaller images could appear pixelated. There are a number of techniques that let yous to piece of work around such bug, from simple mobile commencement media queries, to more than complex responsive image techniques.
Another difficulty that can present bug is browser support for the features that make the above techniques possible. media queries are not supported in IE viii or less, then if yous want to use a mobile starting time layout and have the desktop layout and so apply to old IE versions, yous'll have to utilise a media query polyfill to your page, like css3-mediaqueries-js, or Respond.js.
Finding assist
There are many other bug yous'll meet with HTML and CSS, making cognition of how to detect answers online invaluable.
Among the all-time sources of support information are the Mozilla Developer Network (that'south where you lot are now!), stackoverflow.com, and caniuse.com.
To use the Mozilla Developer Network (MDN), most people do a search engine search of the technology they are trying to discover information on, plus the term "mdn", for example "mdn HTML5 video". MDN contains several useful types of content:
- Reference material with browser support information for client-side web technologies, due east.g. the <video> reference page.
- Other supporting reference material, eastward.g. the Guide to media types and formats on the web,
- Useful tutorials that solve specific problems, for example, Creating a cantankerous-browser video role player.
caniuse.com provides support information, along with a few useful external resources links. For example, see https://caniuse.com/#search=video (you just take to enter the feature you are searching for into the text box).
stackoverflow.com (SO) is a forum site where you can inquire questions and have young man developers share their solutions, await up previous posts, and help other developers. Y'all are brash to look and see if there is an answer to your question already, before posting a new question. For case, nosotros searched for "cross browser html5 video" on And so, and very quickly came up with HTML5 Video with full cross browser compatibility.
Aside from that, try searching your favorite search engine for an answer to your problem. It is often useful to search for specific fault letters if you have them — other developers will exist likely to take had the same problems as you.
Summary
Now yous should exist familiar with the principal types of cross browser HTML and CSS issues that you'll meet in web development, and how to get virtually fixing them.
In this module
Source: https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Cross_browser_testing/HTML_and_CSS
0 Response to "Js Framework Not Loaded Please Clear Cashe and Try Again"
Postar um comentário